Icons
Icons are SVG and PNG images. These should be our first choice when we want to show an image for our application.
 icon.svg
icon.svg
The SVG icon for the application. It is drawn on 16x16 view box size and can be scaled up or down based on any need. The fill for the SVG is set to `currentColor` so the icon will adopt the color where it belongs.
Here are some examples showing the icon in different colors
File Source Location: images/icon.svg
Favicons
These icons are used by different softwares such as Web browsers. We provide SVGs as primary favicons and PNGs icons as the fallback favicons.
Favicons are provided for both Light and Dark themes. Icons for Dark theme ends (must) with `-dark` suffix. All favicons have 16x16 size. All favicons are (must be) stored in `favicons` directory.
Here are the provided favicons. The background with border is for better visibility of icon only and is not part of the favicons.
Primary Favicon
This is the primary favicon for the application.
Fallback Favicon
A fallback `favicon.ico` is also provided which should be used where only `ico` file format is supported.
Logos
Logo are PNG images with a white background. These are used as Sembark brand representation. These are used mostly in the application manifest `manifest.json`. Prefer using SVG Icons when possible.
Here are the provided logos with there sizes and sources. All logos are stored in `images/logos` directory.
The smallest one. Only use under size constraints or in size specific case.







The largest possible size provided. This is used mostly when we need a really high resolution image or we need to upload the logo to a service which will create icons for different sizes e.g. Google Play Store.

To add support for light/dark themes, you can use the provided JavaScript file.
Marketing Images
Marketing images are used for digital marketing, SEO and for offline branding.
Preview Card Image
Use following image when we need to show a preview card. Most of the marketing engines accepts an card image.

Here are the example usage for twitter and open graph (facebook) marketing. As this is a large image, we should let the engines know that we want to show a large summary card.
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:image" content="https://assets.sembark.com/images/og-image.png" />
<meta name="og:image" content="https://assets.sembark.com/images/og-image.png" />
<meta name="og:image:secure_url" content="https://assets.sembark.com/images/og-image.png" />
<meta name="image" itemprop="image" property="og:image" content="https::assets.sembark.com/images/og-image.png" />Note: All the images url must of absolute i.e. must contain the full path to image including the domain name.
Product Screenshots
Product screenshots for various devices.
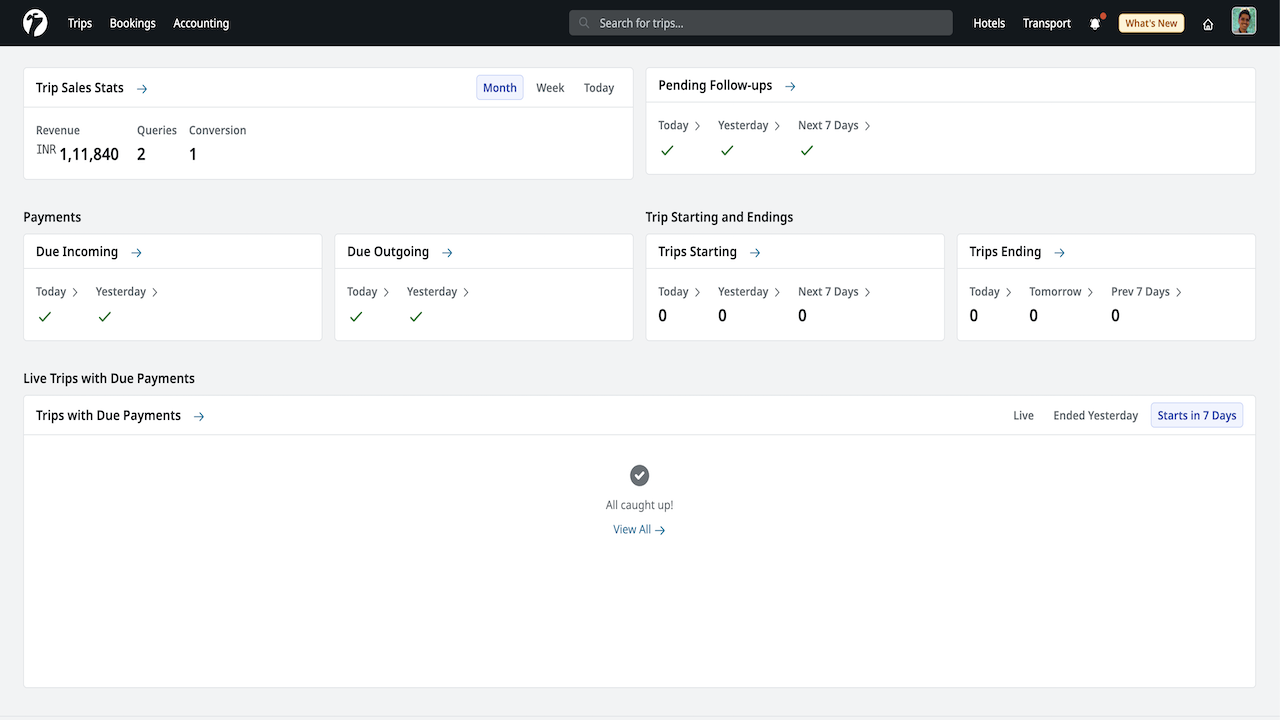
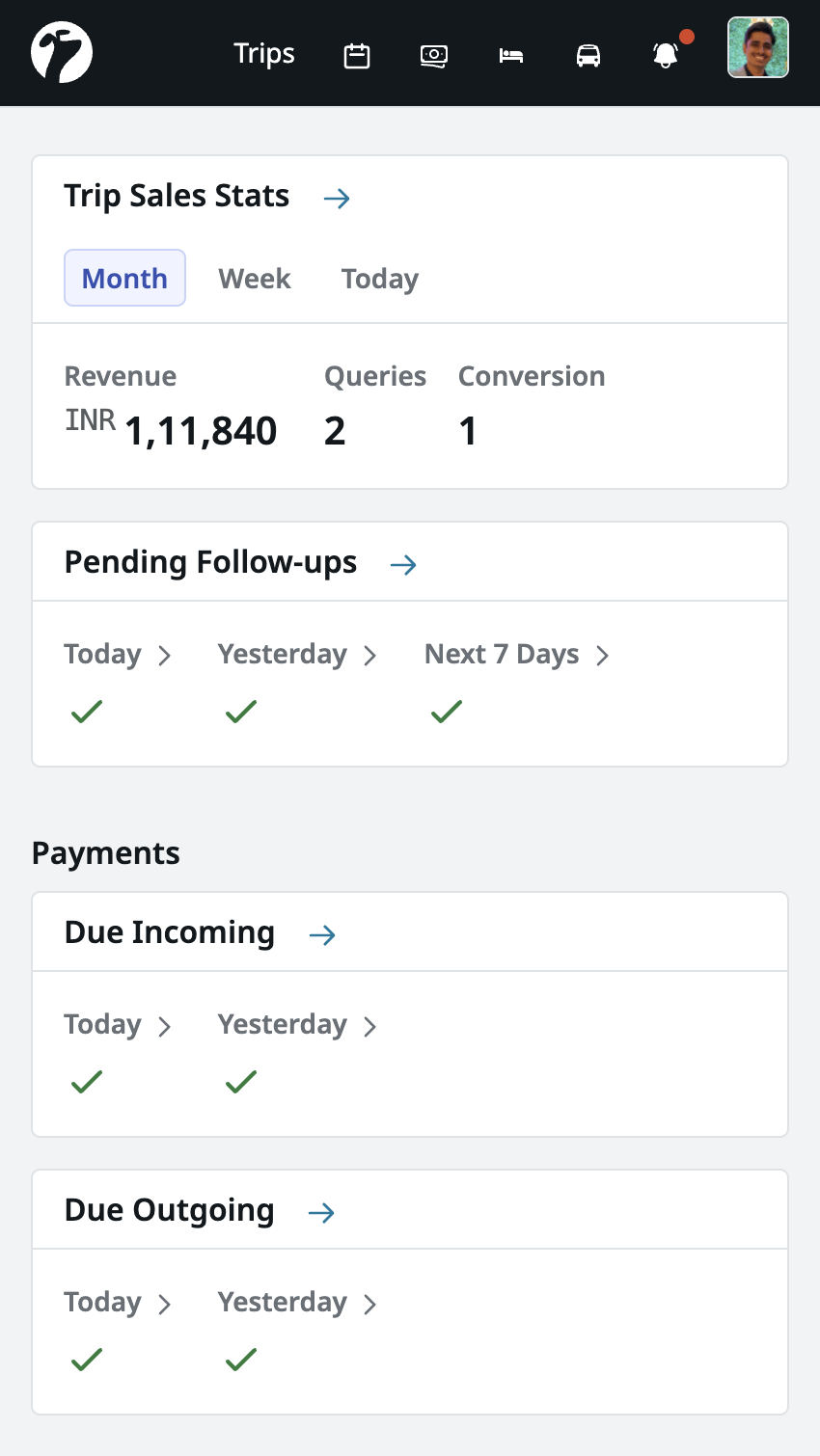
Use following images when you need to include product screenshots
-
Business and Follow-up Overview Dashboard  /images/screenshots/dashboard-wide.png
/images/screenshots/dashboard-wide.png
-
Business and Follow-up Overview Dashboard  /images/screenshots/dashboard-narrow.png
/images/screenshots/dashboard-narrow.png
Example Usage in manifest.json file
{
"screenshots": [
{
"src": "https://assets.sembark.com/images/screenshots/dashboard-wide.png",
"sizes": "1280x720",
"type": "image/png",
"form_factor": "wide",
"label": "Business and Task Overview Dashboard"
}
]
}Note: All the images url must of absolute i.e. must contain the full path to image including the domain name.
JavaScript
Here are some commonly used JavaScript snippets which are related to the above assets only e.g. to add light/dark theme support for icons. The usages of these must be minimal.
Themed Favicons
This snippet updates the favicons based on currently active theme. As mentioned earlier, favicons should not be used in the when we have an option to use SVG icon. And so, the following snippets only updated the favicons for browsers.
For the JavaScript code to work, first we must supply `.js-site-favicon` class name to the `<link /gt;` elements and the favicons for dark theme must end with `-dark` suffix as given bellow.
<link
rel="alternate icon"
class="js-site-favicon"
type="image/png"
href="favicons/favicon.png" />
<link
rel="icon"
class="js-site-favicon"
type="image/svg+xml"
href="favicons/favicon.svg" />The JavaScript source code is available at js/themed-favicon.js, which can be linked in any page via `<script>` tag.
<script src="js/themed-favicon.js" defer></script>